개발자 블로그를 운영하면서 CodePen을 활용하는 것은 매우 효과적인 방법입니다.
하지만 CodePen의 코드를 그대로 삽입하면 코드와 결과가 함께 표시되어 블로그 디자인을 해치거나 독자의 몰입을 방해할 수 있습니다.
이번 글에서는 티스토리 블로그에 CodePen 결과를 깔끔하게 삽입하여 독자에게 최고의 경험을 제공하는 방법을 소개합니다.
1. CodePen 임베드 코드 수정:
codepen.io 에서 원하는 코드를 작성하고 화면 오른쪽하단 "Embed" 버튼을 클릭합니다.

나타나는 임베드 코드에서 data-default-tab="result,babel" 부분을 data-default-tab="result"로 수정합니다.

티스토리 글쓰기 에디터에서 "HTML 모드"로 전환합니다.

이 설정을 통해 CodePen 결과만 기본으로 표시되도록 설정합니다.

Iframe 탭으로 이동 후 copy code 버튼을 눌러서 iframe 코드를 복사합니다.(이하 codepen코드)
높이 조절 : CodePen 임베드 코드에서 height 속성을 수정하여 결과 영역의 높이를 조절할 수 있습니다.
테마 설정 : CodePen 설정에서 원하는 테마를 선택하여 블로그 디자인과 통일감을 줄 수 있습니다.
반응형 설정 : CodePen 임베드 코드는 기본적으로 반응형으로 작동하지만, 필요에 따라 width 속성을 조절하여 다양한 화면 크기에 최적화할 수 있습니다.
부가 설명 추가: CodePen 결과 아래에 코드에 대한 간략한 설명이나 추가 정보를 덧붙여 독자의 이해를 도울 수 있습니다.
2. 티스토리 글쓰기 에디터 활용:
2025년 현재 티스토리 글쓰기 에디터를 이용해 코드를 붙여넣는 방법에는 ? 가지가 있습니다.
2.1 기본모드 를 HTML 로 변경 한 후 codepen코드 를 삽입하는 방법


※이 방법은 해결방법을 적용할 수 없으니 사용하지 말아주세요.
2.2 <>HTML블럭 을 사용해서 codepen코드를 삽입하는 방법

<> HTML블럭을 통해 코드를 삽입하면 다음과 같이 보여집니다.

3. 추가 설정 및 팁:
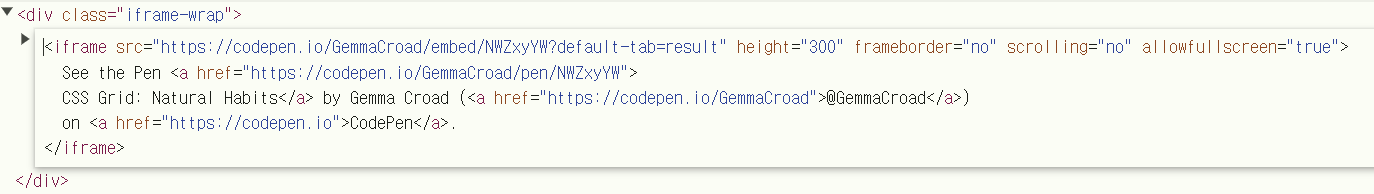
문제는 지금부터인데 처음 codepen코드를 삽입하고 작성된 글을 확인하면 반토막된것을 확인할 수 있습니다.

문제를 확인하면 정말 어이가 없는데요. 개발자 모드 열어서 확인해보면

style="width : 100%;" 이부분 소스가 날라간것을 확인할 수 있습니다.
이를 방지하기 위해 추가로 다음 코드를 삽입해줍니다.
<script type="text/javascript">
// 1. div 요소 가져오기
const divElement = document.getElementById('code_0000000000000');
// 2. data-source 속성 값 가져오기
const dataSource = divElement.dataset.source;
// 3. div 요소의 내용 변경
divElement.innerHTML = dataSource;
</script>
code_0000000000000 는 앞서 "<> HTML블럭" 을 통해 삽입한 html 을 확인하면 알 수 있습니다.

6. 추가 팁:
티스토리 플러그인 Syntax Highlight 를 적용하여 코드블럭을 더욱 보기 좋게 만들 수 있습니다.
블로그 스킨에 따라 코드블럭의 디자인이 다르게 보일 수 있으므로, CSS를 편집하여 원하는 디자인으로 변경할 수 있습니다.
코드에 대한 설명을 추가하여 독자의 이해를 높일 수 있습니다.
결론:
CodePen 결과를 깔끔하게 삽입하는 것은 블로그의 전문성을 높이고 독자에게 긍정적인 경험을 제공하는 효과적인 방법입니다.
위에서 소개한 팁들을 활용하여 티스토리 블로그를 더욱 매력적으로 만들어 보세요!